| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- M480
- DATABASE
- Modeling
- 이클립스
- 검색
- java
- eclipse
- 링크
- iTunes
- Oracle
- SELECT UPDATE
- Download
- update
- jqeury
- 설치
- 10g
- oracle not in
- 다운로드
- 미라지
- oracle not exists
- 2NE1
- 오라클
- 태그를 입력해 주세요.
- 한글
- input box
- error
- 개발자
- jquery
- html
- javascript
- Today
- Total
목록javascript (26)
not set
1. $(selector).css(name, value); 2. $(selector).css(name, function(index, style) { } ); 3. $(selector).css(object); Header-0 Header-1 Header-2 응용 예제) 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
 jQuery 객체 클래스 속성추가(addClass), 제거(removeClass), 속성검사(attr), 제거(removeAttr(name))
jQuery 객체 클래스 속성추가(addClass), 제거(removeClass), 속성검사(attr), 제거(removeAttr(name))
■ 클래스 속성 추가 Header-0 Header-1 Header-2 Header-3 Header-4 결과 위의 소스에 function 을 추가해보자! 결과 addClass안에 function을 쓰면 class명을 indexing 할 수 있다. ■ 클래스 속성 제거 Header-0 Header-1 Header-2 결과 요소를 확인하면 위와같이 select class 속성이 삭제 된다. removeClass(); 이와 같이 매개변수를 아무것도 넣지 않으면 모든 class가 삭제 된다. ■ 문서 객체의 속성검사 특정 속성과 관련된 모든 기능을 수행한다. 위의 예제는 src 속성의 이름을 알아내는 간단한 attr() 예제이다. 결과 본문의 img 테그는 3개가 존재하는데 jquery 는 첫번째 src 속성의 ..
xml 에서 객체를 빼오는 초간단 예제. 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
위와같이 사용하는것 보다는 아래와 같이 사용하는편이 더 좋다. 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
 jQuery 필터 선택자
jQuery 필터 선택자
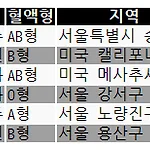
선택자 형태 설명 요소:odd 홀수 번째에 위치한 문서 객체를 선택 요소:even 짝수 번째에 위치한 문서 객체 선택 요소:first 첫번째 위치한 문서 객체 선택 요소:last 마지막 위치한 문서 객체 선택 이름 혈액형 지역 강민수 AB형 서울특별시 송파구 구지연 B형 미국 캘리포니아 김미화 AB형 미국 메사추세츠 김선화 O형 서울 강서구 남기주 A형 서울 노량진구 윤하린 B형 서울 용산구 홀수번과 짝수번의 색이 다르게 나타나는 예제 결과 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
jQuery로 select box의 선택된 값 읽어오기 $('#sel_box option:selected').val(); jQuery로 select box의 선택된 내용 읽어오기 $('#sel_box option:selected').text(); checkbox 선택된 값 가져오기(radio) $("input[name=rList][checked]").val() checkbox의 value값으로 선택하기(radio) $("input[name=rList]").filter('input[value='+sValue+']').attr("checked", "checked"); select box 선택된 값 가져오기 $("#ddl > option:selected").val(); select box의 value값으로 선..
