| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 한글
- Modeling
- DATABASE
- error
- html
- oracle not in
- Oracle
- oracle not exists
- M480
- 10g
- jqeury
- Download
- 설치
- iTunes
- 이클립스
- update
- 오라클
- 다운로드
- jquery
- eclipse
- java
- javascript
- 개발자
- 링크
- SELECT UPDATE
- 미라지
- 검색
- input box
- 2NE1
- 태그를 입력해 주세요.
- Today
- Total
목록javascript (26)
not set
출처 : http://siana.tistory.com/85jQuery 합성이벤트 toggle() hover()보통 이벤트는 하나의 사용자 행위에 의해 발생한다.그리고 하나의 행동에 대해 하나의 응답을 내놓는다. 합성이벤트는 하나이상의 사용자 행위에 별개의 응답을 말하는 이벤트이다. 이에 대표적인 메소드가toggle() ,hover()이다.toggle()toggle()은 클릭에따른 메소드이다. 한번클릭할때 그리고 다시클릭할때 이벤트를 보여준다.인자로 두개의 함수를 가진다.1.$().toggle(function(A) {} , function(B) {});한번클릭하면function(A)가 발생하고 한번더클릭하면 function(B)가발생한다.적용된예제를보자1.2.원클릭 커짐 한번더 클릭 원래대로3.1..box..
출처: http://blog.naver.com/PostView.nhn?blogId=kimgas2000&logNo=90132135285 jQuery.ajax (options)HTTP 통신에서 페이지를로드합니다. 이 함수는 jQuery의 AJAX 통신의 기본 부분에서 실제로 $. get및 $. post 같은 함수를 사용하는 것이 쉽게 구현할 수 있습니다. 그러나 이러한 추상화된 함수는 구현의 용이성과 교환에 오류시 콜백과 같은 복잡한 기능을 잃고 있습니다. 그런 처리를 구현하려면, 역시 핵심이다이 함수를 사용해야합니다. $. ajax 함수는 반환값으로 XMLHttpRequest 객체를 반환합니다. 대부분의 경우이 개체를 직접 조작하는 것은 없다고 생각되지만, 예를 들어 던져 버린 요청을 중단하는 경우 등, ..
http://www.json.org/json-ko.html
내가 미쳤었나보다 ㅠㅠ 이걸 까먹다니 반성합니다. 정답은 1,3,4,2
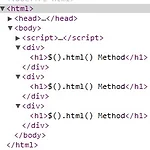
 jQuery 문서 객체의 생성
jQuery 문서 객체의 생성
■ appendTo $(A).appendTo(B) A를 B의 뒷부분에 추가한다. Header-0 Header-1 Header-2 결과 Header-0 Header-1 Header-2 결과 결과를 보면 style tag 가 img 테그에 만들어진것을 볼 수 있다. 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
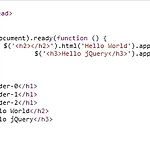
 jQuery html(), text()
jQuery html(), text()
Header-0 Header-1 Header-2 Header-0 Header-1 Header-2 위의 2가지 예제의 차이점을 무엇일까. 1번 html() 을 썼을땐 "Header-0" 이라는 alert 창이 나오는 반면에 2번 text() 를 썼을때는 "Header-0Header-1Header-2" 이렇게 문서 객체의 글자가 이어서 출력된다. attr(), css(), html() 은 모두 하나만 출력되지만 text() 는 이어서 출력되는걸 명심!! ■ 문서객체의 내부 추가 1. $(selector).html(value); $(selector).text(value); 2. $(selector).html(function(index, html) {}); $(selector).text(function(inde..
