| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- 2NE1
- 미라지
- oracle not in
- eclipse
- update
- javascript
- DATABASE
- M480
- 한글
- 이클립스
- html
- Modeling
- 태그를 입력해 주세요.
- jquery
- 링크
- Oracle
- oracle not exists
- input box
- 다운로드
- Download
- 오라클
- error
- 10g
- SELECT UPDATE
- java
- 설치
- 검색
- 개발자
- jqeury
- iTunes
- Today
- Total
목록jquery (15)
not set
출처 : http://siana.tistory.com/85jQuery 합성이벤트 toggle() hover()보통 이벤트는 하나의 사용자 행위에 의해 발생한다.그리고 하나의 행동에 대해 하나의 응답을 내놓는다. 합성이벤트는 하나이상의 사용자 행위에 별개의 응답을 말하는 이벤트이다. 이에 대표적인 메소드가toggle() ,hover()이다.toggle()toggle()은 클릭에따른 메소드이다. 한번클릭할때 그리고 다시클릭할때 이벤트를 보여준다.인자로 두개의 함수를 가진다.1.$().toggle(function(A) {} , function(B) {});한번클릭하면function(A)가 발생하고 한번더클릭하면 function(B)가발생한다.적용된예제를보자1.2.원클릭 커짐 한번더 클릭 원래대로3.1..box..
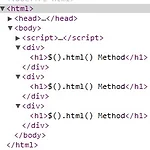
 jQuery 문서 객체의 생성
jQuery 문서 객체의 생성
■ appendTo $(A).appendTo(B) A를 B의 뒷부분에 추가한다. Header-0 Header-1 Header-2 결과 Header-0 Header-1 Header-2 결과 결과를 보면 style tag 가 img 테그에 만들어진것을 볼 수 있다. 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
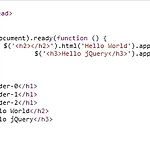
 jQuery html(), text()
jQuery html(), text()
Header-0 Header-1 Header-2 Header-0 Header-1 Header-2 위의 2가지 예제의 차이점을 무엇일까. 1번 html() 을 썼을땐 "Header-0" 이라는 alert 창이 나오는 반면에 2번 text() 를 썼을때는 "Header-0Header-1Header-2" 이렇게 문서 객체의 글자가 이어서 출력된다. attr(), css(), html() 은 모두 하나만 출력되지만 text() 는 이어서 출력되는걸 명심!! ■ 문서객체의 내부 추가 1. $(selector).html(value); $(selector).text(value); 2. $(selector).html(function(index, html) {}); $(selector).text(function(inde..
1. $(selector).css(name, value); 2. $(selector).css(name, function(index, style) { } ); 3. $(selector).css(object); Header-0 Header-1 Header-2 응용 예제) 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
 jQuery 객체 클래스 속성추가(addClass), 제거(removeClass), 속성검사(attr), 제거(removeAttr(name))
jQuery 객체 클래스 속성추가(addClass), 제거(removeClass), 속성검사(attr), 제거(removeAttr(name))
■ 클래스 속성 추가 Header-0 Header-1 Header-2 Header-3 Header-4 결과 위의 소스에 function 을 추가해보자! 결과 addClass안에 function을 쓰면 class명을 indexing 할 수 있다. ■ 클래스 속성 제거 Header-0 Header-1 Header-2 결과 요소를 확인하면 위와같이 select class 속성이 삭제 된다. removeClass(); 이와 같이 매개변수를 아무것도 넣지 않으면 모든 class가 삭제 된다. ■ 문서 객체의 속성검사 특정 속성과 관련된 모든 기능을 수행한다. 위의 예제는 src 속성의 이름을 알아내는 간단한 attr() 예제이다. 결과 본문의 img 테그는 3개가 존재하는데 jquery 는 첫번째 src 속성의 ..
