Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Modeling
- 개발자
- update
- Download
- oracle not in
- M480
- Oracle
- error
- 링크
- 이클립스
- jquery
- 2NE1
- javascript
- 미라지
- oracle not exists
- eclipse
- 한글
- jqeury
- DATABASE
- 검색
- SELECT UPDATE
- html
- 오라클
- 다운로드
- iTunes
- 설치
- 태그를 입력해 주세요.
- 10g
- java
- input box
Archives
- Today
- Total
목록html (3)
not set
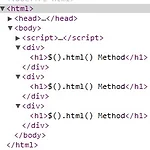
 jQuery 문서 객체의 생성
jQuery 문서 객체의 생성
■ appendTo $(A).appendTo(B) A를 B의 뒷부분에 추가한다. Header-0 Header-1 Header-2 결과 Header-0 Header-1 Header-2 결과 결과를 보면 style tag 가 img 테그에 만들어진것을 볼 수 있다. 본문 출처 : 모던 웹을 위한 Javascript 입문 및 jQuery입문
javascript/jQuery
2012. 2. 3. 18:21
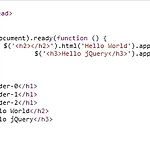
 jQuery html(), text()
jQuery html(), text()
Header-0 Header-1 Header-2 Header-0 Header-1 Header-2 위의 2가지 예제의 차이점을 무엇일까. 1번 html() 을 썼을땐 "Header-0" 이라는 alert 창이 나오는 반면에 2번 text() 를 썼을때는 "Header-0Header-1Header-2" 이렇게 문서 객체의 글자가 이어서 출력된다. attr(), css(), html() 은 모두 하나만 출력되지만 text() 는 이어서 출력되는걸 명심!! ■ 문서객체의 내부 추가 1. $(selector).html(value); $(selector).text(value); 2. $(selector).html(function(index, html) {}); $(selector).text(function(inde..
javascript/jQuery
2012. 2. 3. 15:45
